La première présentation que nous allons construire ensemble s’intitule « Grandes idées ». Pour vous mettre en appétit, je vous montre tout de suite le résultat que vous allez obtenir si vous suivez mes instructions.
Cliquez n’importe où dans l’image ci-dessous et laissez la présentation se dérouler.
Découvrons le document de base
Cette présentation s’appuie sur un document SVG que j’ai créé pour vous avec le logiciel Inkscape. Suivez le lien ci-dessous pour le télécharger et enregistrez-le à l’emplacement de votre choix. Je vous recommande de l’enregistrer dans un nouveau dossier sozi-grandes-idees qui regroupera tous les fichiers de cette présentation.

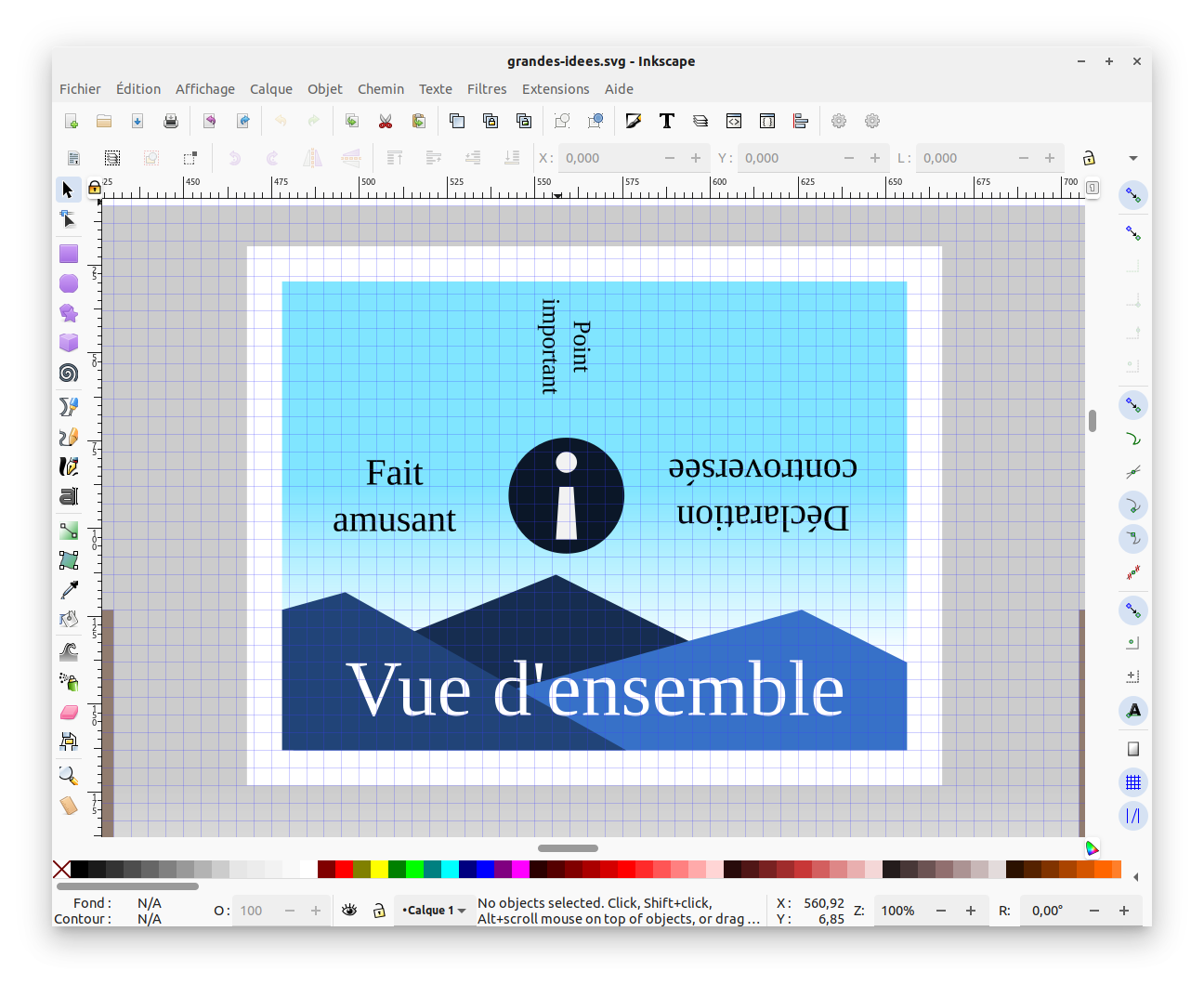
Une fois le téléchargement terminé, vous pouvez ouvrir le document grandes-idees.svg avec Inkscape pour examiner son contenu et le modifier selon vos goûts. Dans la suite de ce chapitre, nous aurons l’occasion de faire des modifications afin d’observer les interactions entre Inkscape et Sozi.

Faisons connaissance avec l’interface de Sozi
Ouvrez à présent le document grandes-idees.svg avec Sozi. La figure ci-dessous met en évidence les principales régions de l’interface utilisateur.
- Le panneau de prévisualisation affiche ce que voit la caméra. Lors de la première ouverture d’un document SVG, elle affiche le document entier.
- Le panneau des propriétés permet d’éditer les paramètres de la présentation, des vues sélectionnées et des transitions entre vues.
- La barre d’outils permet de sélectionner le mode d’édition de la vue courante et d’effectuer différentes opérations : annuler/refaire la dernière action, enregistrer la présentation, etc. Survolez chaque bouton avec la souris pour afficher une bulle d’aide.
- La chronologie de la présentation affiche la séquence des vues. Elle permet d’ajouter ou de supprimer des vues, de les sélectionner, de les réordonner.
Le contenu de ces régions est expliqué en détail dans la partie Interface de l’éditeur de présentations de ce livre. La lecture de cette partie n’est pas nécessaire pour comprendre la suite.
Mettons de l’ordre dans nos « grandes idées »
Élargissons notre champ de vision
Par défaut, le format de la zone de prévisualisation est 4:3. C’est un format passe-partout qui convient à de nombreux usages. Mais pour que cette première présentation soit à la mesure de nos grandes idées, je vous propose d’élargir notre champ de vision avec un format de 16:10.
Dans la barre d’outils, éditez les champs situés après le mot Format en saisissant « 16 » à gauche et « 10 » à droite.
Au moment de concevoir une nouvelle présentation, nous ne savons pas toujours à l’avance sur quel format d’écran elle sera affichée. Le réglage du Format permet de prévisualiser votre présentation pour un format donné, en garantissant que la région affichée sera toujours entièrement visible quel que soit l’écran utilisé.
Suscitons l’intérêt en commençant par un « Fait amusant »
Créez une nouvelle vue en pressant le bouton + en bas à gauche de la fenêtre. Une nouvelle colonne apparaît dans la chronologie avec le titre « New frame ».
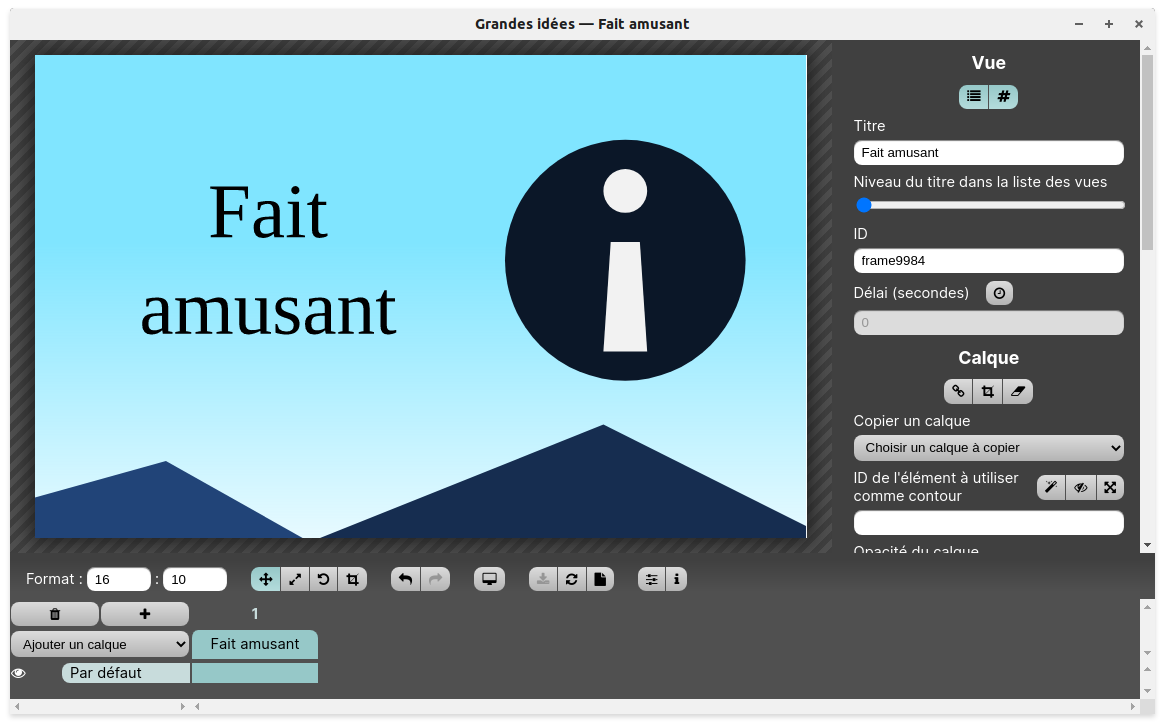
Dans le panneau des propriétés, éditez le champ Titre et remplacez son contenu par « Fait amusant ».
Dans le panneau de prévisualisation, utilisez la souris pour positionner la caméra sur la région représentée sur la capture d’écran ci-dessous. Les déplacements que vous pouvez effectuer dans cette étape sont :
- Translation : pressez le bouton gauche de la souris dans la zone de prévisualisation ; déplacez la souris en maintenant le bouton pressé ; relâchez le bouton lorsque la position souhaitée est atteinte.
- Zoom avant ou arrière : faites tourner la molette de la souris, vers l’avant ou vers l’arrière, au-dessus de la zone de prévisualisation.

Dans la suite de ce chapitre, j’utiliserai le terme « cliquer-glisser » pour désigner la séquence :
- Presser le bouton gauche de la souris.
- Déplacer la souris en maintenant le bouton gauche pressé.
- Relâcher le bouton gauche de la souris.
Ouvrons le débat avec une « Déclaration controversée »
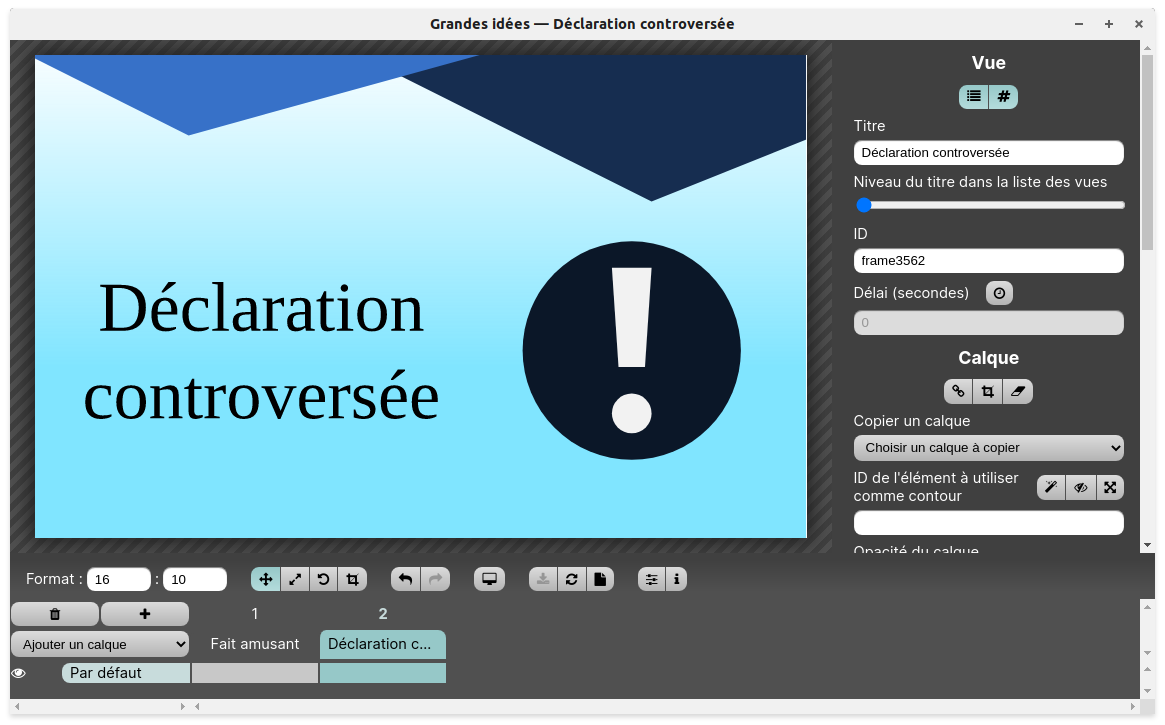
Créez une nouvelle vue en pressant le bouton +. Dans le panneau des propriétés, donnez-lui le titre « Déclaration controversée ».
Dans le panneau de prévisualisation, positionnez la caméra pour reproduire la capture d’écran ci-dessous. Je vous propose de procéder dans cet ordre :
- Déplacez la caméra : cliquez-glissez vers la gauche jusqu’à ce que le texte « Déclaration controversée » soit entièrement visible. Tout en déplaçant la souris, vous pouvez presser la touche Ctrl du clavier pour contraindre le déplacement de la caméra à rester parfaitement horizontal.
- Faites tourner la caméra de 180 degrés : pressez et maintenez la touche ⇧ Maj du clavier tout en faisant tourner la molette de la souris jusqu’à obtenir l’orientation souhaitée.
- Ajustez l’échelle en actionnant la molette de la souris seule.

Prévisualisez la transition entre les deux premières vues : cliquez successivement dans la première et la seconde colonne de la chronologie de la présentation, ou pressez les touches ← et → du clavier pour passer d’une vue à l’autre.
La disposition des objets graphiques, et les mouvements de caméra qui en découlent, peuvent servir différents propos. Dans certains cas, on cherchera à obtenir des effets visuels percutants, au risque de donner le vertige aux spectateurs ! On pourra également mettre cette disposition au service du discours.
Dans cet exemple, je joue sur la transformation du « i » (pour « information ») en un point d’exclamation. Le renversement de l’image fait écho au mot « controversée ».
En pratique, je n’utilise presque jamais de rotations dans mes présentations. Il y a deux raisons à cela : d’abord parce que cela rend l’édition du document de base plus laborieuse, mais surtout parce que cela présente peu d’intérêt pour le type de contenu que je dois présenter.
Recentrons le discours sur un « Point important »
L’interface de Sozi offre d’autres modes d’utilisation de la souris pour positionner la caméra. L’action cliquer-glisser dans le panneau de prévisualisation aura un effet différent selon le mode dans lequel on se trouve. Le choix du mode s’effectue à l’aide de trois boutons de la barre d’outils, éventuellement associés à certaines touches du clavier :
- Mode translation (bouton activé) : cliquer-glisser pour déplacer la caméra.
- Mode zoom (, ou + Alt) : cliquer-glisser en s’éloignant du centre pour agrandir, en se rapprochant du centre pour rétrécir.
- Mode rotation (, ou + ⇧ Maj) : cliquer-glisser pour tourner autour du centre de la vue courante.
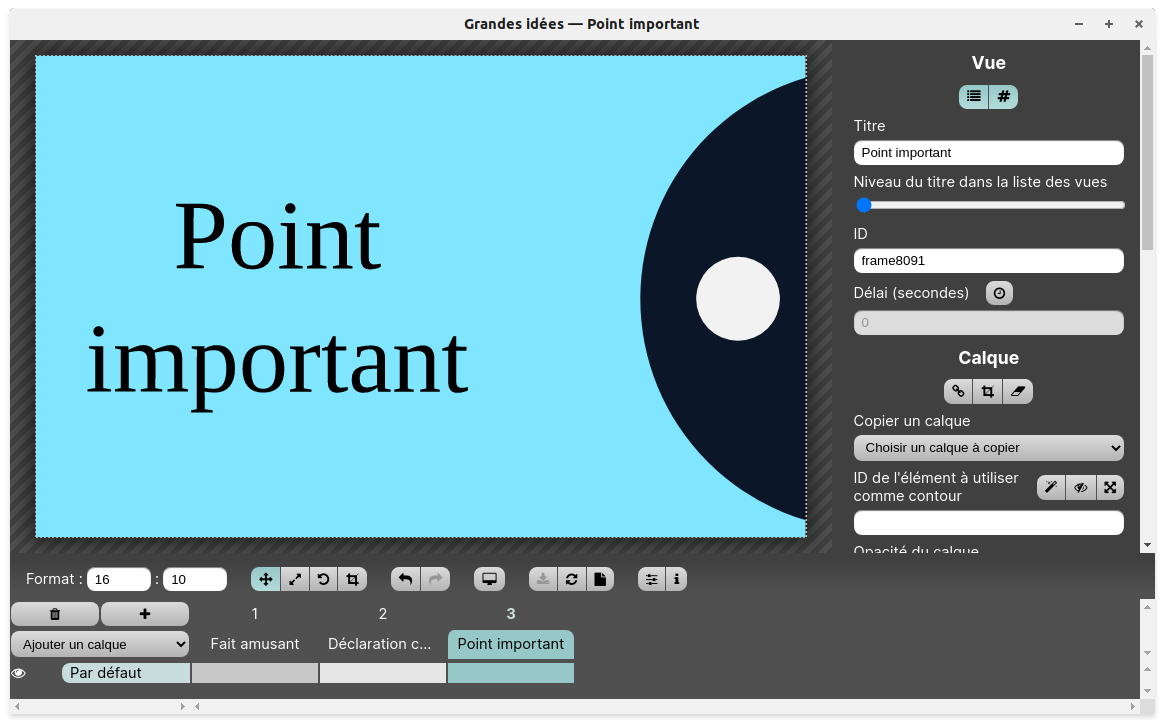
Créez une nouvelle vue et donnez-lui le titre « Point important ».
Entraînez-vous à passer d’un mode à l’autre et positionnez la caméra de manière à reproduire la capture d’écran ci-dessous.

Prenons du recul et considérons la « Vue d’ensemble »
Parfois, nous avons du mal à nous repérer pour positionner la vue suivante. Il est utile de réinitialiser la caméra pour qu’elle affiche l’intégralité du document source.
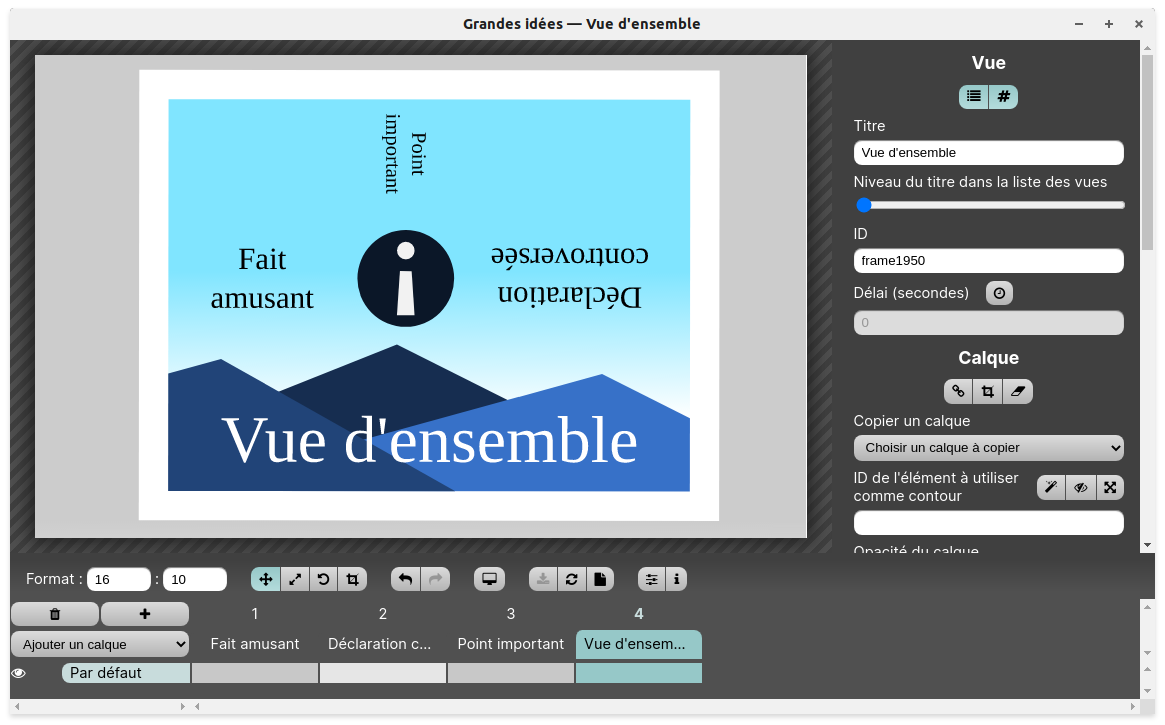
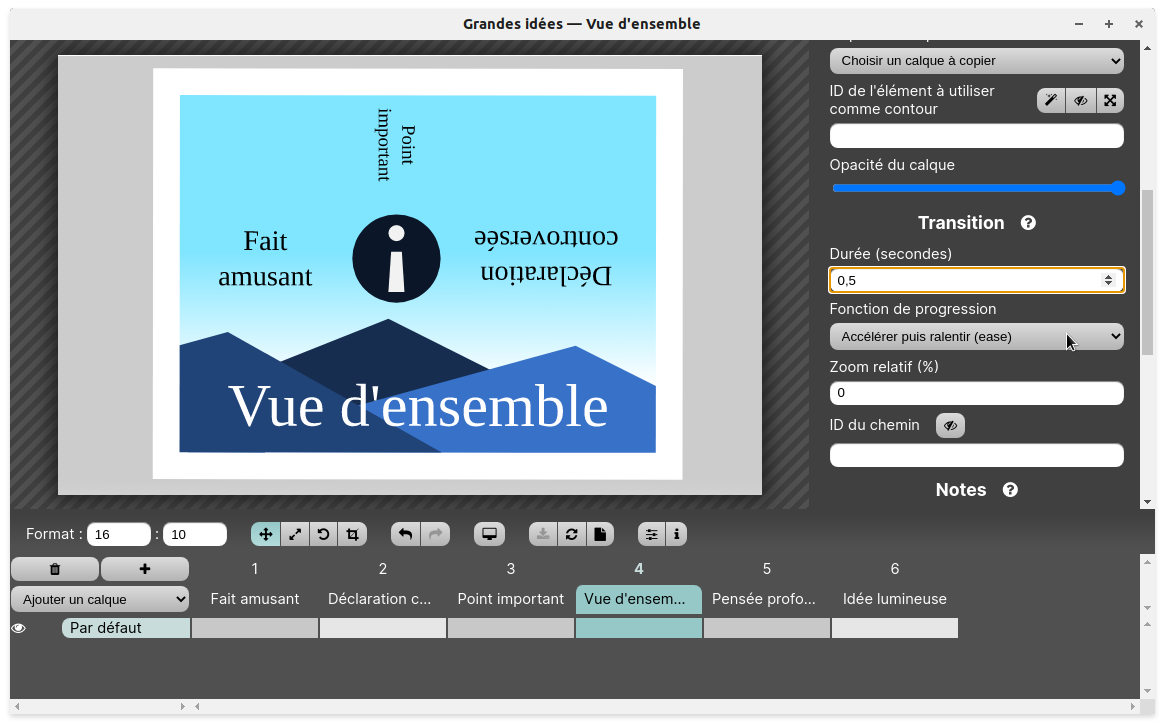
Créez une nouvelle vue et donnez-lui le titre « Vue d’ensemble ».
Dans la section Calque du panneau des propriétés, pressez le bouton . Utilisez ensuite les actions que vous connaissez pour reproduire la capture d’écran ci-dessous.

Méditons cette « Pensée profonde » pour faire éclore une « Idée lumineuse »
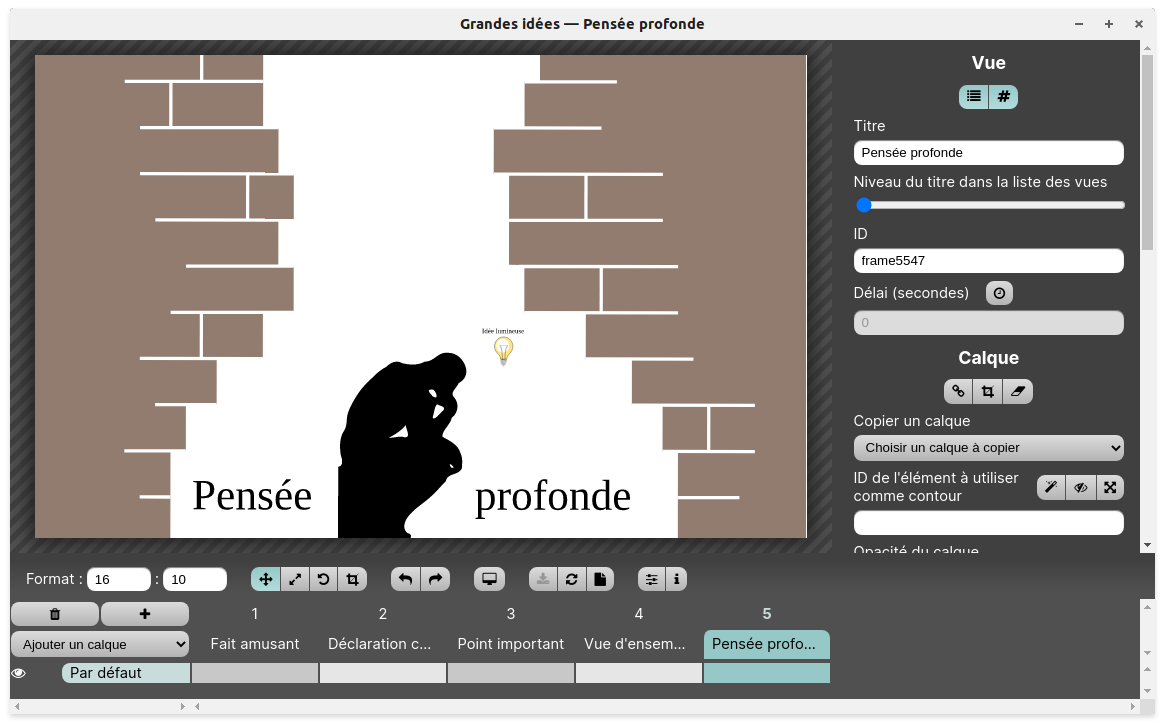
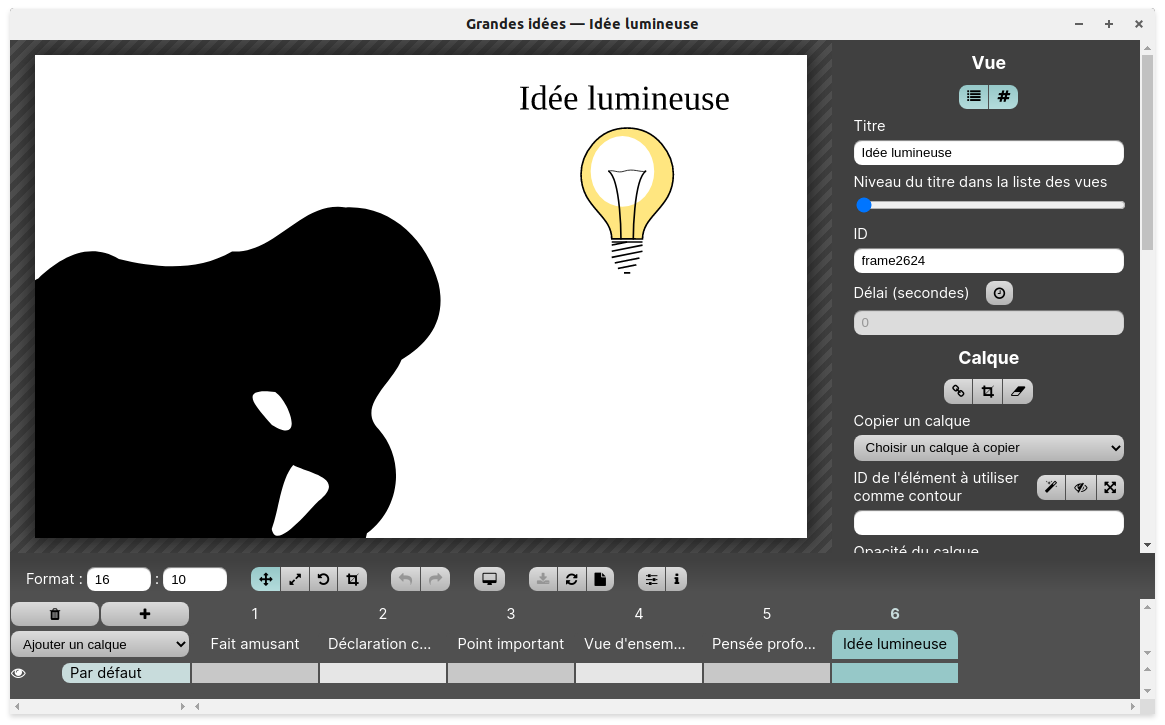
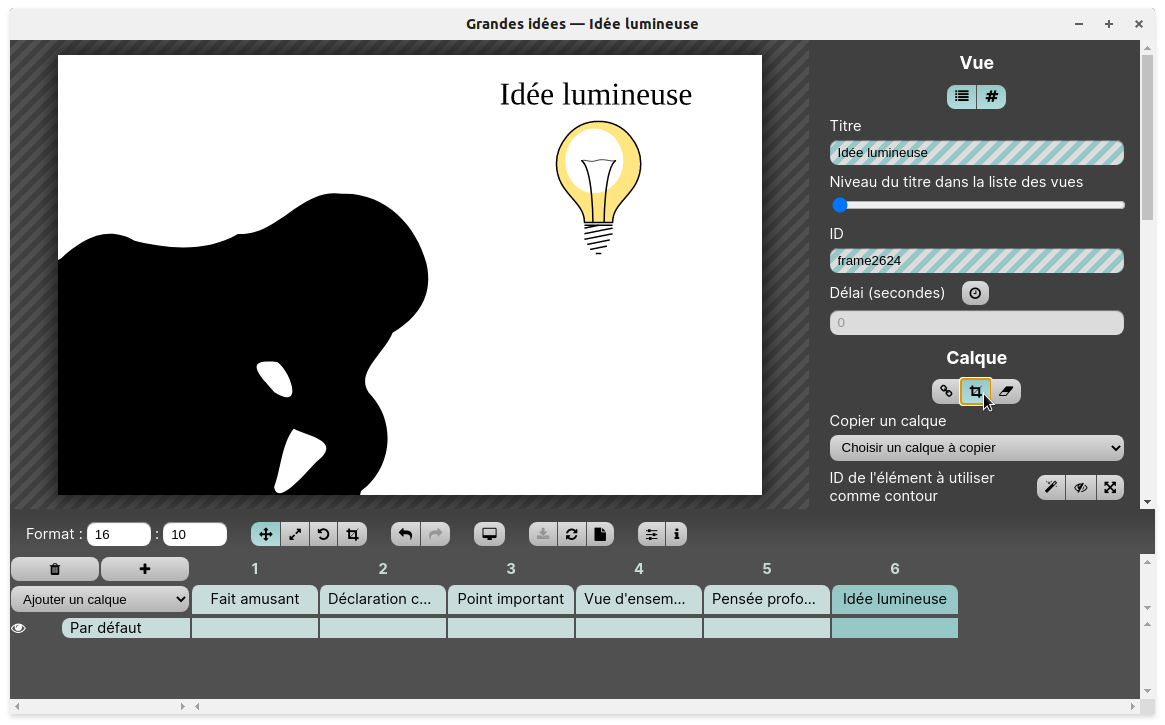
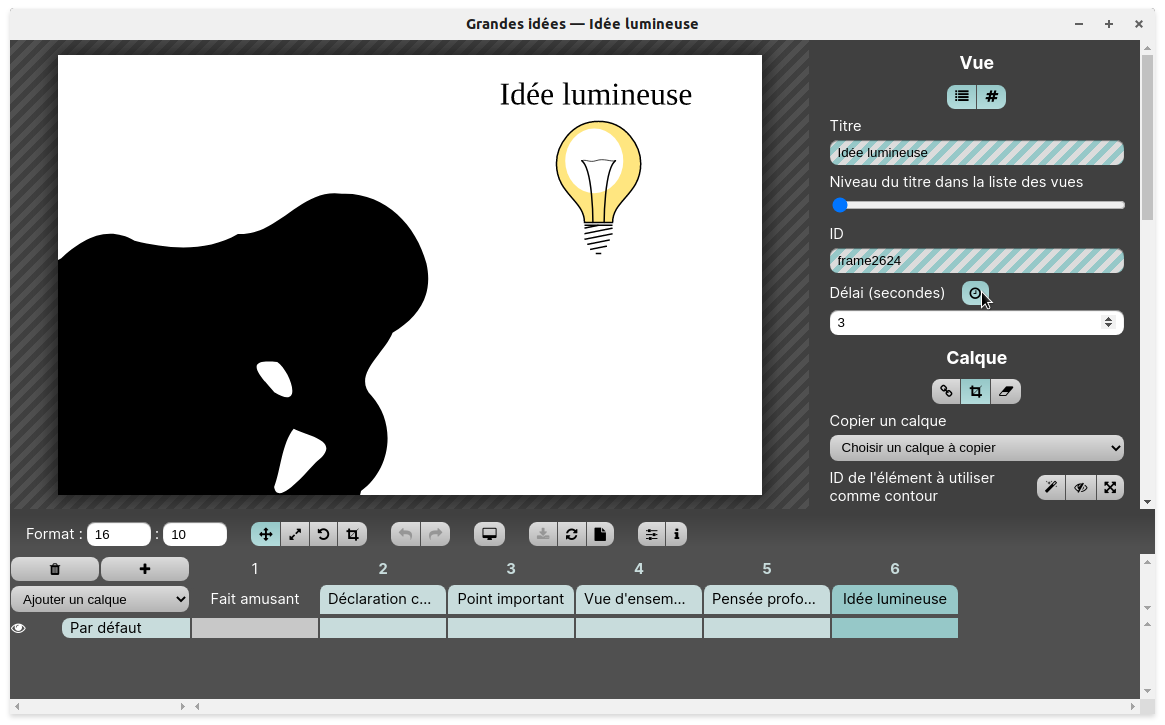
Créez deux nouvelles vues intitulées « Pensée profonde » et « Idée lumineuse ». Pour chacune de ces deux vues, positionnez la caméra en respectant les captures d’écran ci-dessous.


La vue « Idée lumineuse » exploite le zoom avant afin de focaliser l’attention sur un élément précis de la vue précédente. Dans la vue intitulée « Vue d’ensemble », au contraire, nous avons utilisé le zoom arrière pour faire la synthèse de plusieurs vues précédentes.
Enregistrons la présentation et contemplons le résultat
Vous pouvez enregistrer la présentation en pressant le bouton de la barre d’outils. S’il est grisé, c’est que la présentation a déjà été enregistrée.
Par défaut, Sozi enregistre la présentation automatiquement à chaque fois que la fenêtre d’édition perd le focus, c’est-à-dire à chaque fois que nous basculons vers une autre fenêtre, ou au moment de quitter l’application. Ce comportement est modifiable dans les préférences de Sozi.
Notre dossier de travail contient à présent quatre documents :
grandes-idees.svgest le document graphique de base.grandes-idees.sozi.jsoncontient les données de la présentation.grandes-idees.sozi.htmlcontient la présentation complète affichable dans un navigateur web. Il rassemble une copie du document SVG de base, les données de la présentation, le programme de visionnage.grandes-idees-presenter.sozi.htmlcontient la console du présentateur. Son utilisation est facultative et ne sera pas abordée pour le moment.

Les fichiers .html sont produits par Sozi à partir des deux précédents. Dans l’exemple que nous venons de construire, le résultat est entièrement contenu dans le fichier grandes-idees.sozi.html qui peut être utilisé de différentes manières : on peut l’ouvrir dans un navigateur web pour visionner la présentation ; on peut le partager avec d’autres personnes qui le visionneront chacune de son côté ; on peut l’héberger comme n’importe quelle page web.
Ouvrez le document grandes-idees.sozi.html dans votre navigateur web préféré. Faites avancer la présentation en cliquant dans la fenêtre ou en pressant la touche Espace (pour une description détaillée des actions possibles, consultez le chapitre Affichage direct d’une présentation).

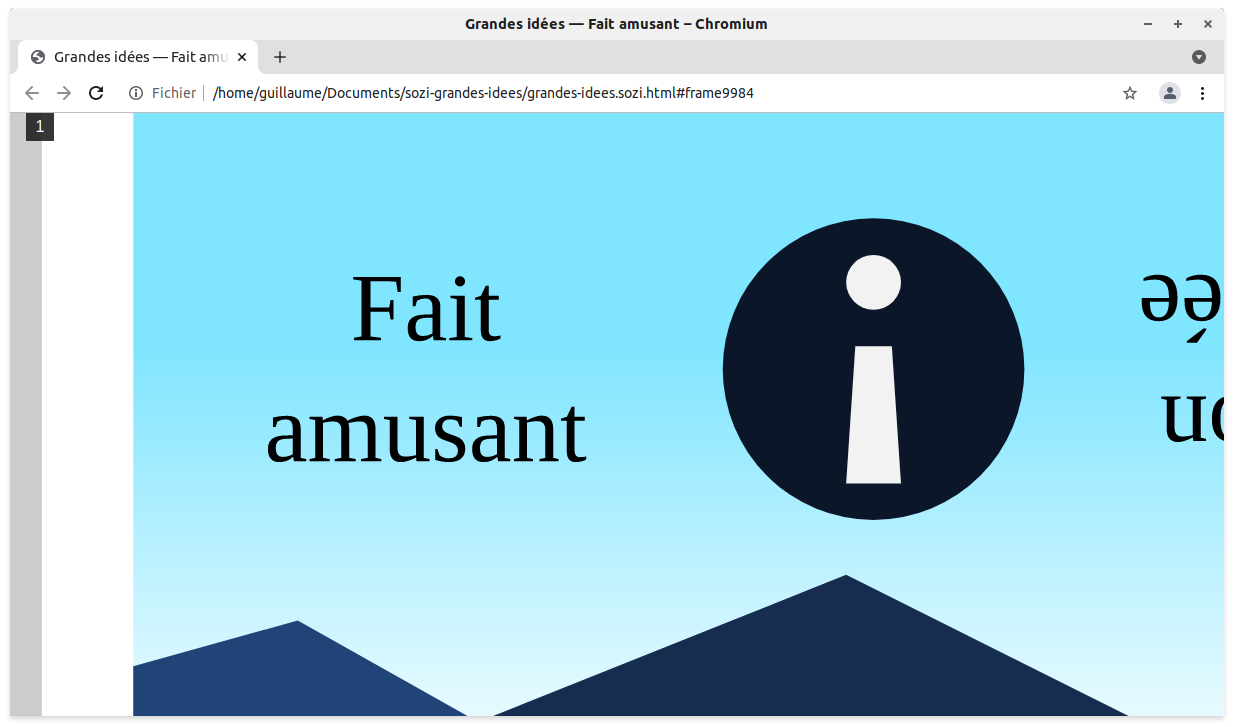
Souvenez-vous que nous avons choisi d’afficher les vues avec un format de 16:10 dans Sozi. Que se passe-t-il si, au moment du visionnage, la fenêtre du navigateur a un format différent ?
Redimensionnez la fenêtre et comparez son contenu avec la vue affichée dans Sozi. Vous devez observer que la fenêtre du navigateur affiche toujours l’intégralité de la vue courante, en élargissant le champ de vision verticalement ou horizontalement, sans jamais la tronquer.
Comme dans la capture d’écran ci-dessus, cela peut faire apparaître des éléments que nous ne souhaitions pas afficher. Nous allons maintenant apprendre comment les cacher.
Acquérons la maîtrise de l’espace et du temps
Revenez dans Sozi en gardant ouverte la fenêtre du navigateur web. Au cours des étapes suivantes, nous ferons régulièrement des allers-retours entre les deux logiciels.
Adaptons le champ de la caméra
La fonction Rogner permet de limiter le champ de la caméra à une région rectangulaire de notre choix. Par défaut, cette région correspond à la totalité du panneau de prévisualisation de Sozi mais il est possible de la modifier.
Dans cette présentation, nous allons simplement activer le rognage pour que la région affichée dans le navigateur soit exactement celle affichée dans Sozi :
- Dans la chronologie de la présentation, cliquez sur la case Par défaut située tout à gauche. Cette action sélectionne toutes les vues.
- Dans la section Calque du panneau des propriétés, pressez le bouton . Le rognage est maintenant activé sur toutes les vues sélectionnées.

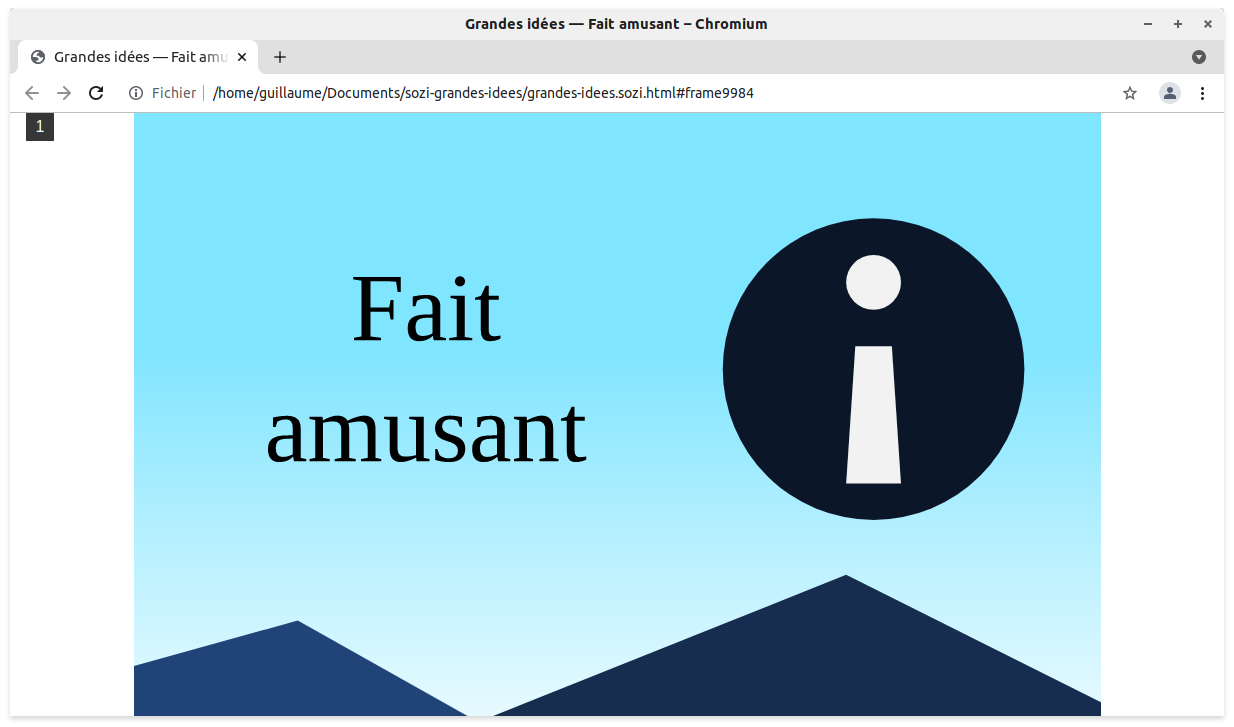
Revenez dans la fenêtre du navigateur et rafraîchissez la page. Le champ de la caméra respecte désormais le format de 16:10 que nous avons réglé dans Sozi, même si la fenêtre a un format différent :

Il existe deux boutons dans l’interface de Sozi et cela peut être une source de confusion :
- Le bouton que vous venez d’utiliser, dans le panneau des propriétés, sert à activer ou à désactiver le rognage sur les vues sélectionnées.
- Le bouton situé dans la barre d’outils permet de passer en mode Édition de la région à rogner. Dans ce mode, vous pouvez utiliser la souris dans le panneau de prévisualisation pour redimensionner le rectangle de rognage.
Ajustons le temps des transitions
Dans la section Transition du panneau des propriétés, on trouve les réglages qui concernent le déplacement de la caméra entre la vue précédente et la vue courante. Pour chaque vue, nous allons modifier les champs suivants :
- Durée (secondes) : la durée du déplacement.
- Fonction de progression : une fonction qui définit la distance parcourue par la caméra à chaque instant de la transition. Les fonctions proposées par Sozi permettent d’obtenir différents effets d’accélération ou de décélération.
Voici un récapitulatif des réglages que je vous propose d’utiliser dans notre présentation. Vous pouvez en essayer d’autres pour les comparer. Dans la suite de ce livre, une page est dédiée aux fonctions de progression :
| Vue | Durée (secondes) | Fonction de progression |
|---|---|---|
| 1 | 0 | Instantanée au début (step start) |
| 2 | 0.5 | Linéaire |
| 3 | 0.5 | Linéaire |
| 4 | 0.5 | Accélérer puis ralentir (ease) |
| 5 | 2 | Accélérer puis ralentir (ease-in-out) |
| 6 | 0.5 | Accélérer puis ralentir (ease) |

Revenez dans la fenêtre du navigateur, rafraîchissez la page et observez la manière dont se déplace la caméra avec ces nouveaux réglages.
Automatisons le déroulement de la présentation
Dans la présentation affichée en haut de cette page, seul le passage de la première à la deuxième vue nécessite une action de l’utilisateur. À partir de la deuxième vue, les transitions se font automatiquement toutes les trois secondes pour les vues 2 à 5, et au bout de cinq secondes pour la dernière vue.
Pour obtenir ce résultat, nous devons régler un délai sur les vues 2 à 6 de la présentation :
- Dans la chronologie de la présentation, cliquez sur la colonne 2 pour sélectionner la vue « Déclaration controversée ».
- Maintenez la touche ⇧ Maj pressée et cliquez sur la colonne 6 pour étendre la sélection jusqu’à la vue « Idée lumineuse ».
- Dans le panneau des propriétés, pressez le bouton pour activer le passage automatique à la vue suivante après un délai.
- Saisissez la valeur « 3 » dans le champ Délai (secondes).
- Cliquez sur la colonne 6 de la chronologie pour sélectionner la vue « Idée lumineuse » seule.
- Saisissez la valeur « 5 » dans le champ Délai (secondes).

Revenez dans la fenêtre du navigateur, revenez sur la première vue de la présentation et rafraîchissez la page. Cliquez dans la fenêtre ou pressez la touche Espace pour passer à la deuxième vue ; ensuite, vous pouvez laisser la présentation se dérouler. Vous pouvez également passer d’une vue à la suivante manuellement en cliquant ou en pressant la touche Espace avant la fin du délai.
En activant une transition automatique après la dernière vue, nous obtenons une présentation qui tourne en boucle.
Récapitulons
Dans ce chapitre, nous avons découvert et mis en pratique les principales fonctionnalités de Sozi pour créer une présentation à partir d’un document SVG. Je n’ai pas expliqué les techniques que j’ai utilisées pour dessiner ce document SVG car elles sortent du cadre de ce manuel.
Nous avons appris à nous repérer dans l’interface de Sozi en utilisant les fonctions les plus courantes :
- Choisir le rapport d’aspect du panneau de prévisualisation.
- Créer une séquence de vues.
- Leur donner un titre.
- Déplacer la caméra par rotation, zoom et translation en utilisant différents modes d’interaction avec le panneau de prévisualisation.
- Utiliser la fonction Rogner pour que le champ de la caméra corresponde à ce qui est affiché dans Sozi.
- Régler la durée des transitions et utiliser différentes fonctions de progression.
- Rendre automatiques certaines transitions après un délai.
- Afficher une présentation dans un navigateur web.
Ma version de cette présentation est disponible en téléchargement ci-dessous. Attention à enregistrer les fichiers dans un dossier séparé pour ne pas perdre votre travail.